黒板ニュースリーダー

これはRSSのデータを取り込み、かつ「画像」にして出力するツールです。
PHPのRSSリーダーを作ったものの、「そもそもPHPが動く環境じゃないと使えない(例えばHTML上に表示できない)」ことに気付き、考案したモノです。
もっと細かい経緯というかチラシの裏のような心境はこちらにウダウダと書いております。
使い方は至ってシンプル。
黒板ニュースリーダーのURL(つまりこのページ)の後ろにパラメーター「?rss=<表示させたいRSSのURL>」を付けるだけ。
http://phs.cside.com/kokuban/?rss=<表示させたいRSSのURL>
|
|
あとは何もしなくても、黒板の中の見出しは自動で更新されてゆきます。
画像はPHPプログラムによる出力なので、動的に変化します(RSSで読み込んだニュースが更新されるたびに黒板の文字も変わるということです)
でもあくまでも画像です。
つまりプログラムが動かない環境(例えばHTMLファイル)でも、imgタグで普通に画像を表示させるような書き方をするだけで、動的に変化するページを作ることが可能になる訳です。
imgタグを使った場合はこうなりますね。
<img src="http://phs.cside.com/kokuban/?rss=<表示させたいRSSのURL>">
|
|
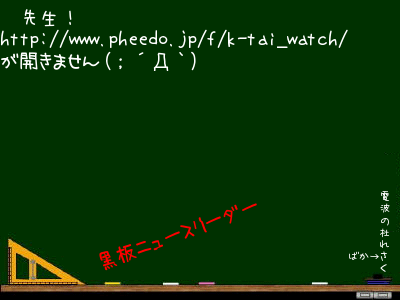
例えばケータイウォッチの場合、RSSのURLは「http://www.pheedo.jp/f/k-tai_watch/」なので
<img src="http://phs.cside.com/kokuban/?rss=http://www.pheedo.jp/f/k-tai_watch/">
|
|
となります。
このページの一番上に表示されている黒板は、このURLで表示させているものです。
仕様
取得したデータからは「サイト名」「ニュース掲載日」「ニュース見出し」の3つを切り出します。
「サイト名」は黒板の一番上に出て「〜のニュース」という形で表示されます。
「ニュース掲載日」はその下の右端に表示。
そしてその下に「ニュース見出し」が表示されます。
表示させたいページのスペースの都合もあると思いますので、サイズを3つほど用意しました。

|
一番大きいサイズ
パラメーター「&type=1」を付けて下さい。こんな感じ。
<img src="http://phs.cside.com/kokuban/?rss=http://rss.rssad.jp/rss/itmmobile/1.0/mobile.xml&type=1">
「ニュース見出し」は最大10件までしか表示しません。
文字列が長すぎた場合、適当に切れます(←ホントに適当だな)
| |

|
横に長い(というよりタテに短い)サイズ
パラメーター「&type=2」を付けて下さい。こんな感じ。
<img src="http://phs.cside.com/kokuban/?rss=http://rss.rssad.jp/rss/itmmobile/1.0/mobile.xml&type=2">
「ニュース見出し」は最大5件までしか表示しません。
| |

|
一番小さいサイズ
パラメーター「&type=3」を付けて下さい。こんな感じ。
<img src="http://phs.cside.com/kokuban/?rss=http://rss.rssad.jp/rss/itmmobile/1.0/mobile.xml&type=3">
「ニュース見出し」は最大5件までしか表示しません。
ホントに小さすぎですが、ブログに載せるとしたらこのくらいのサイズになるのかも?
| |
パラメーター「&type=」が無い場合は、自動で一番大きいサイズになります。
おまけ
ちなみに「clr=on」というパラメーターを付けると黒板の文字に色が付きます。
<img src="http://phs.cside.com/kokuban/?rss=http://www.pheedo.jp/f/k-tai_watch/&clr=on">
|
|
こんな感じになります。

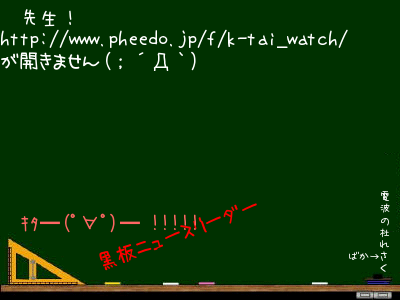
ちなみに「str1=<好きな文字>」というパラメーターを付けると黒板の左下の余白に好きな文字を入れられます。
文字は全角8文字、横長の黒板なら3文字まで。それを越えても表示はしますが、見にくいと思います。
文字はピンクで表示されます。
<好きな文字>はURLエンコードして下さい。
<img src="http://phs.cside.com/kokuban/?rss=http://www.pheedo.jp/f/k-tai_watch/&str1=%B7%C0%84%AA%28%DF%81%CD%DF%29%84%AA+%21%21%21%21%21">
|
|
こんな感じになります。

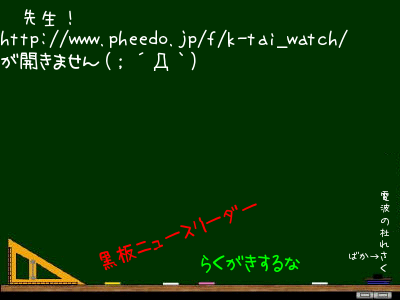
ちなみに「str2=<好きな文字>」というパラメーターを付けると黒板の右下の余白に好きな文字を入れられます。
文字は全角8文字、横長の黒板なら3文字まで。それを越えても表示はしますが、見にくいと思います。
文字は緑で表示されます。
<好きな文字>はURLエンコードして下さい。
<img src="http://phs.cside.com/kokuban/?rss=http://www.pheedo.jp/f/k-tai_watch/&str2=%82%E7%82%AD%82%AA%82%AB%82%B7%82%E9%82%C8">
|
|
こんな感じになります。

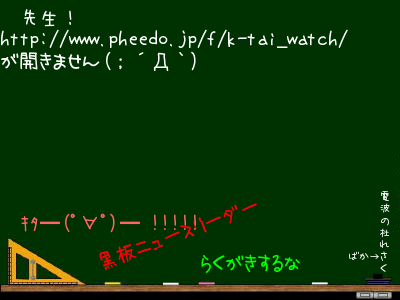
そしてこれらのパラメーターは併用が可能です。(ケータイウォッチのニュースでかつ色付きでかつ左下に文字を入れかつ右下に文字を入れる)
<img src="http://phs.cside.com/kokuban/?rss=http://www.pheedo.jp/f/k-tai_watch/&clr=on&str1=%B7%C0%84%AA%28%DF%81%CD%DF%29%84%AA+%21%21%21%21%21&str2=%82%E7%82%AD%82%AA%82%AB%82%B7%82%E9%82%C8">
|
|
こんな感じになります。

「エンコードしろって言われてもわかんねーよ!」というグレた生徒のためにこんなのを置いておきます。
さいごに
今回使った黒板の元画像は運動系脂肪燃焼日記のgaragaraponさんから頂きました。
黒板の画像を求めて徘徊してたどり着きました(^^;; そんな見ず知らずのれさくのお願いを快諾頂き、ありがとうございました!!
さて・・・こんな楽しいものを作れてしまったということは、既に同じモノが作られているんではないかということに気付きました。
作った後で(爆)
で調べてみたところ、「できる黒板RSSリーダー」というブログパーツを見つけました。
JavaScriptを使って、テキストが黒板に書かれては消えて行く、そんな動きをします。
先達への敬意を表しつつ、れさくの場合はGDを利用した完全な静止画ということでリリースしたいと思います。
この「黒板ニュースリーダー」はご自由にお使い下さい(そんな人いるのか?)
その際、掲示板かブログに一言頂ければ励みになります(何の?)
2008/10/29
(C)れさく@電波の杜お気付きの点はこちら↑の掲示板かブログにお知らせ下さい