Flash研究
おもにケータイ向けのFlashを自作したり勉強したり公開したり教えてもらったり。そんな感じ。
このページと同じURL(http://phs.cside.com/flash/)にケータイでアクセスすると、作ったFlashをダウンロードできたりします。一応お約束通り、何が起きても自己責任で(^^;
と書いた直後にこんなことを言うのもなんですが、れさくは技術力が低いです!!(きっぱり)
言語はPHPしかまともに使えません。それも基本は何も勉強していません。
「こう書けば→こうなる!」というトライアンドエラーの積み重ね。
「これは難しそうだ→じゃあこれとこれを組み合わせて結果的に同じ効果を出そう」というラクスルプログラミングのカンだけが妙に発達しています。
それだけでよくもまああれだけのツールやサイトを作ったものです。
好奇心って大切ですね。
それはともかく。
FlashはActionScriptの知識が重要になってきますが、れさくはActionScriptを使うことはほとんどなく、あったとしても「これをパクれば→こうなる!」の繰り返し。
なのでこのコーナーでは、「れさくが何をどうしたか」をくどいくらいに明らかにすることによって、もっと優秀な方々から知識を提供してもらう釣り堀WEB2.0的な創造の場を目指すことにします。
アドバイス等ありましたら、電波の杜ブログのFlashへお願いします。m(u_u)m
そもそもFlashファイルを作るにはAdobeだとかいろいろありますが、高い。そして難しい。
しかし世の中にはすごい人がいるものです。
coa氏が作ったParaFla!です。
難しいFlashをパラパラアニメのように簡単に作れるように。
そんなFlash作成ツールです。
「簡単に」ではありますが、作れるFlashは高機能!
ケータイ向けFlashの「Flash Lite」も作れてしまいます。
こんなすごいソフトがタダ。
素晴らしい。
という訳でParaFlaをレッツダウンロード。
中にはサンプルも入っています。
これをベースにしつつも、ネット上からパクってきたソースなどを組み合わせていろいろやってみました。
ちなみに「電波の強さ」「電池残量の取得」などのケータイ向けFlash機能は「Flash Lite」という仕様になります。
その「Flash Lite」はDoCoMo/au/SoftBank/emobileが対応しています。
WILLCOMは非対応です・・・
あれ?でも我らがWX310KはFlash対応でしょ?
ええFlashです。
FlashLiteではありません。
大ガックリ。
あれ?来年(2009年)FlashLite対応端末が出てきそうな気配が・・・
1.電波強度を表示するFlashを作る
携帯用Flash関数で電波の強さを取得できます。
こんな「FSCommand2("GetSignalLevel");」
電波の強さは5段階で取得できます。
つまり携帯でもバリ5ができてしまう訳です。
これを作ってみます。
素材を用意する。






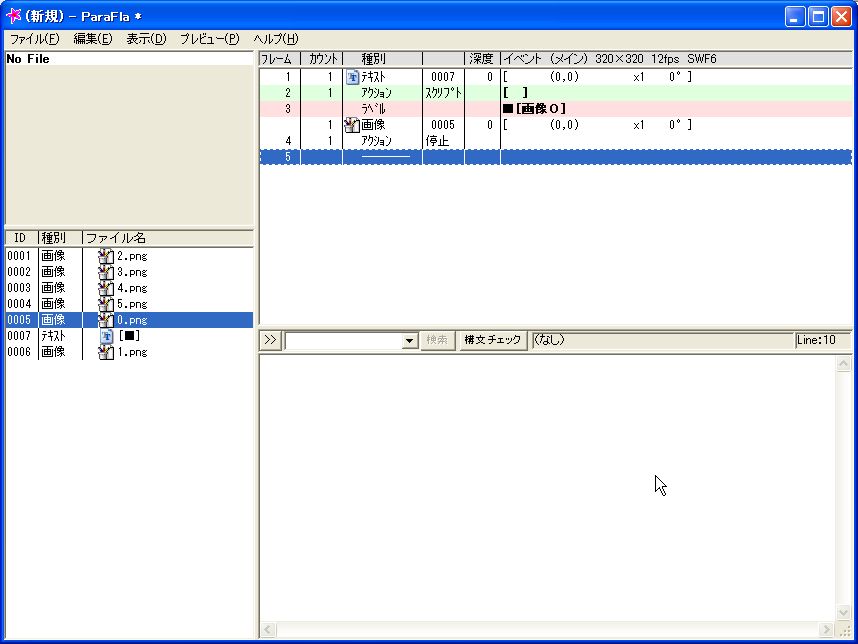
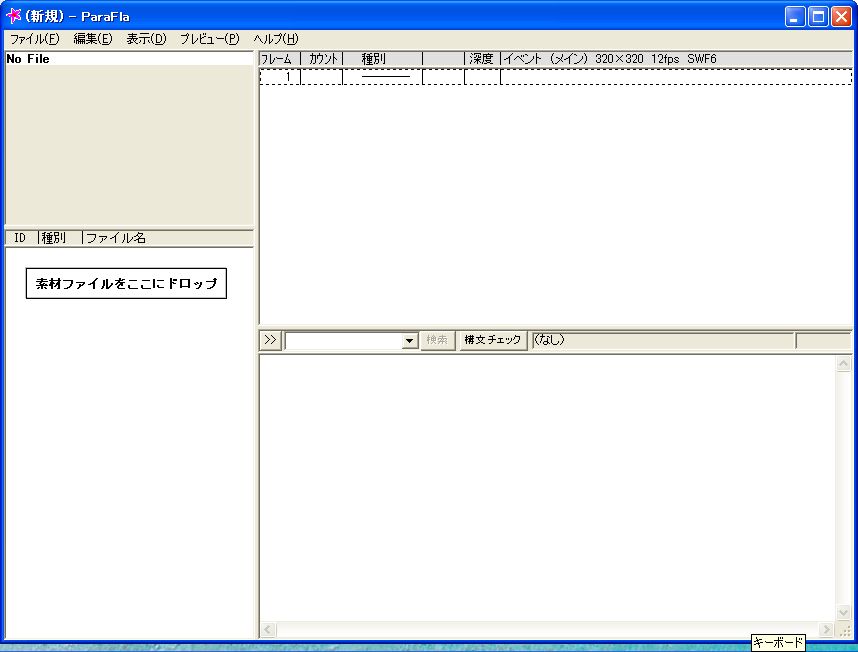
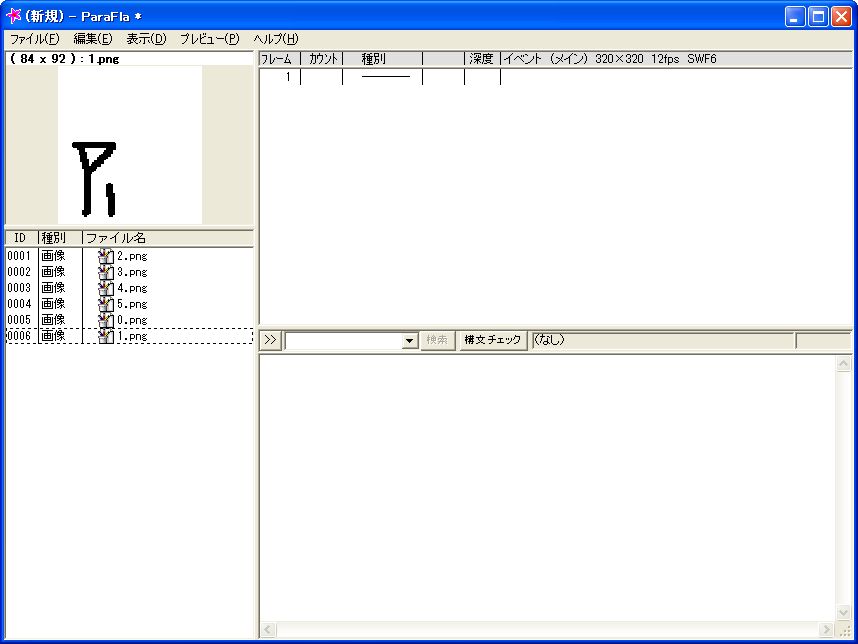
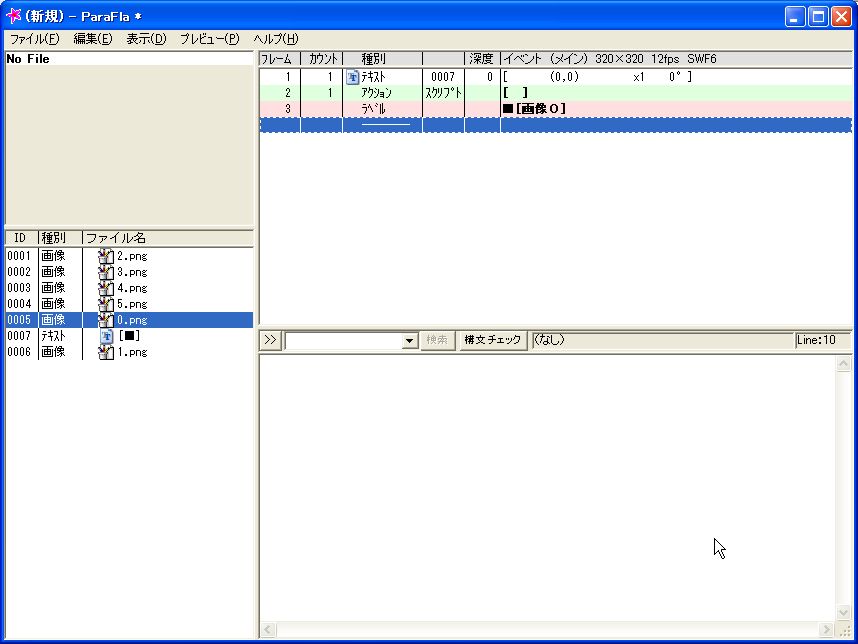
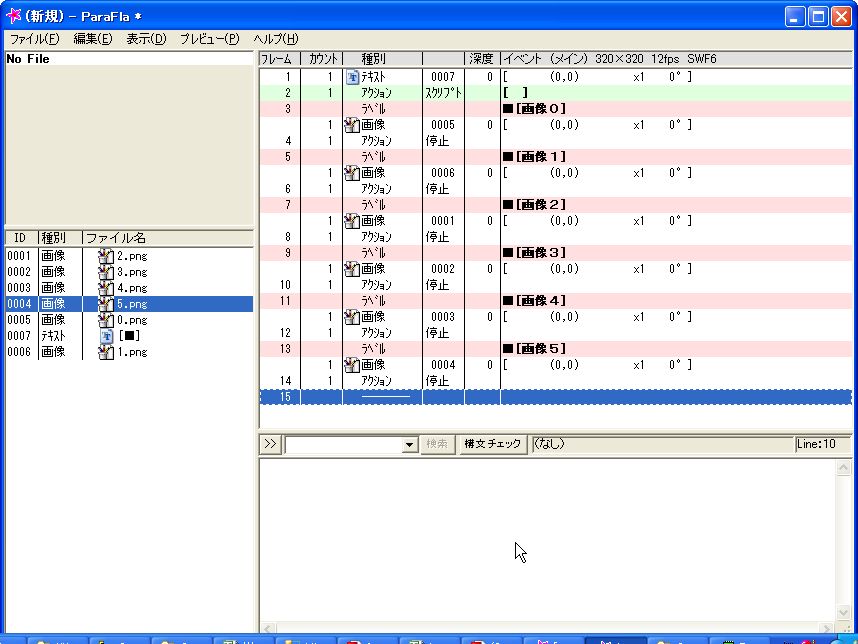
paraflaを新規で立ち上げる。こんな感じ。

「素材ファイルをここにドロップ」と親切に書いてあるので、その通りにします。

こんな感じになります。
次にダミーで使うテキスト素材を作ります。
本来なら不要なのですが、パクったソースには「イベントリストの先頭がスクリプトだとエラーを起こす端末が多いのでまずID0015を不透明度0にして置いた」とコメントしてあるので、先人の知恵に従います。
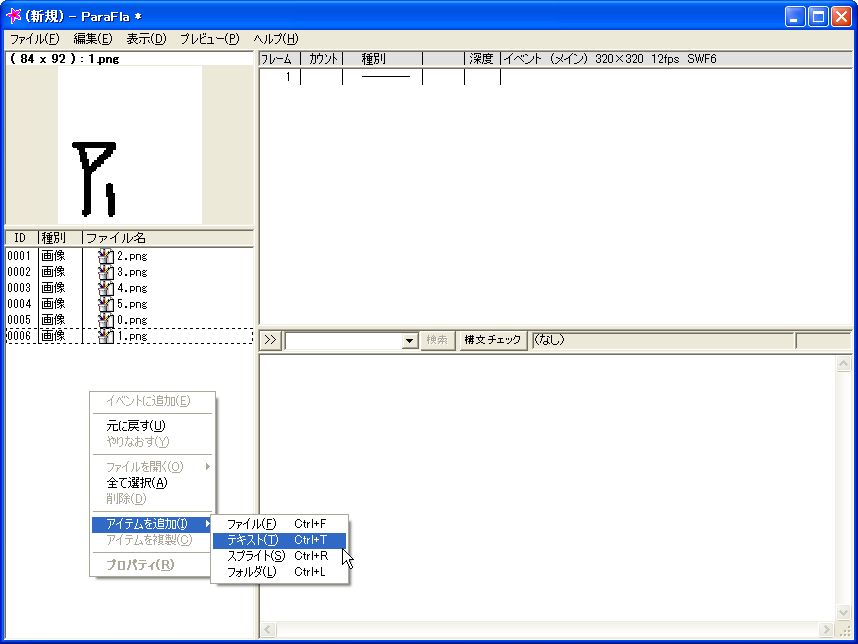
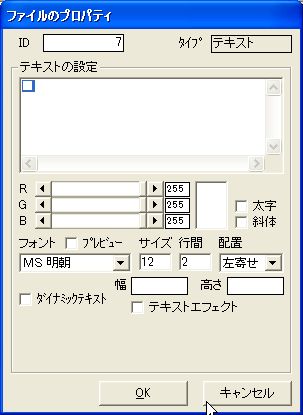
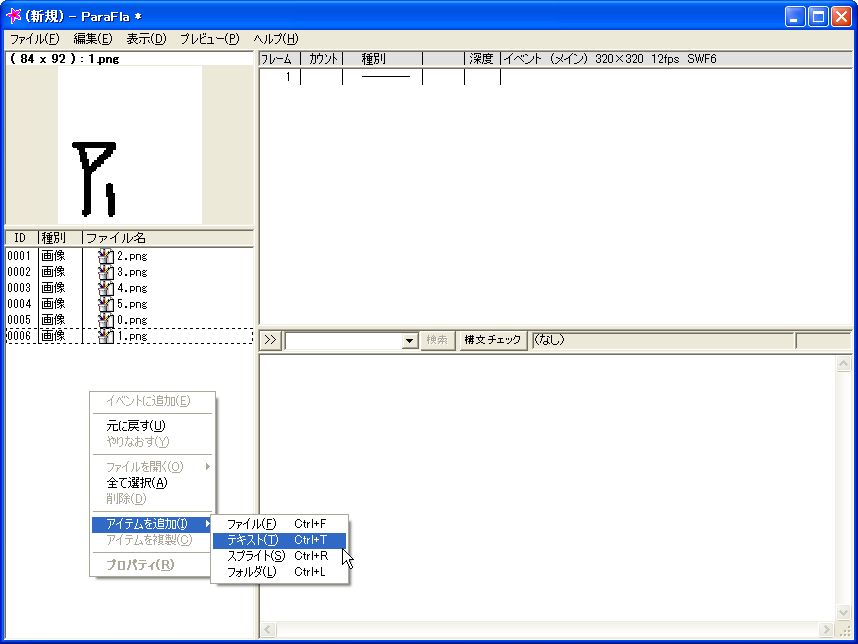
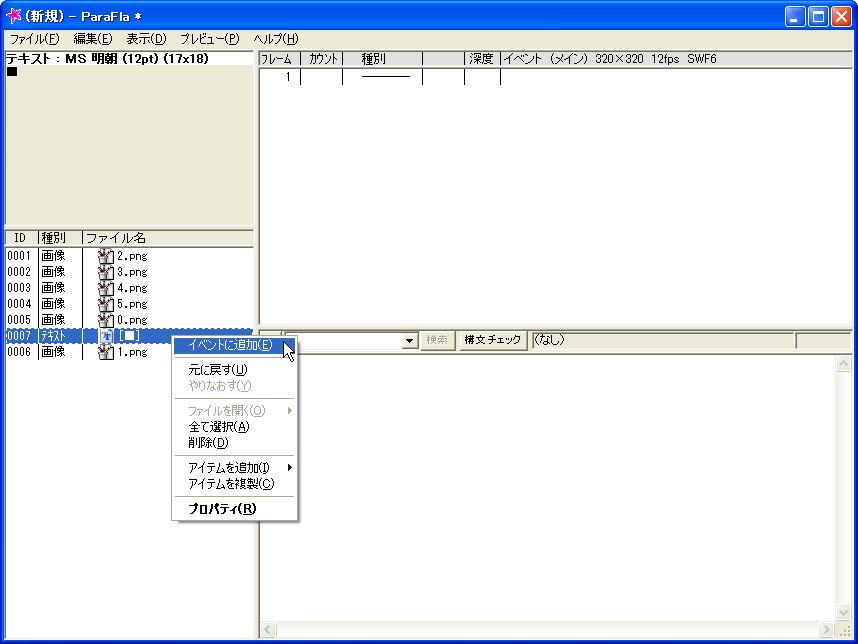
素材を置いたエリアで「右クリック>アイテムを追加>テキスト」

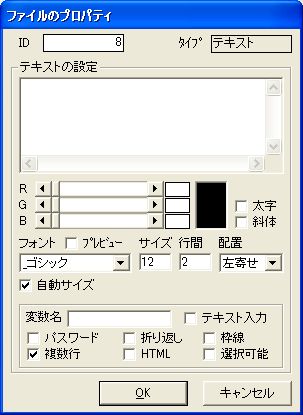
するとこんな感じ。

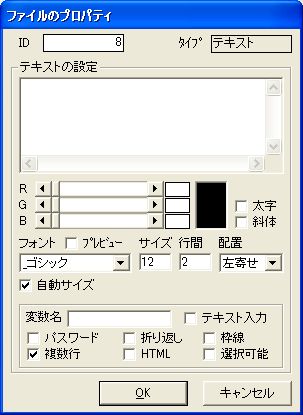
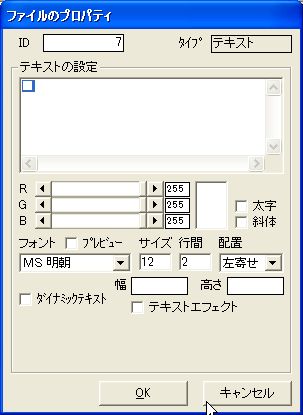
フォントを「MS明朝」に変えると下の部分が自動で変わって「ダイナミックテキスト」などのチェックボックスが出てくる。
テキスト入力欄に「■」と書いておく。
するとこんな感じ。

これで素材はそろいました。
いよいよ組み立てです。
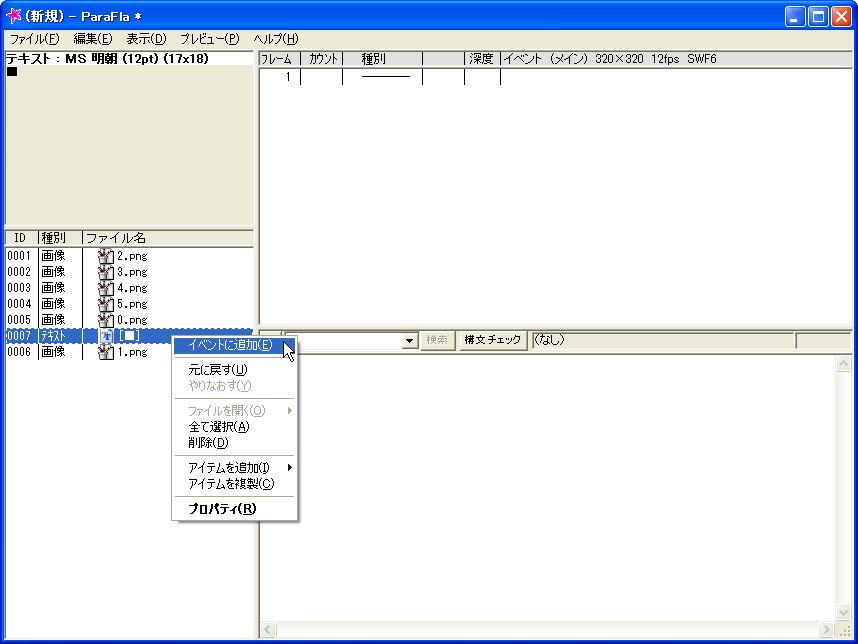
まずダミーテキストを組み込みます。

こんな感じで「イベントに追加」すると、その素材が右のフレームに入ります。
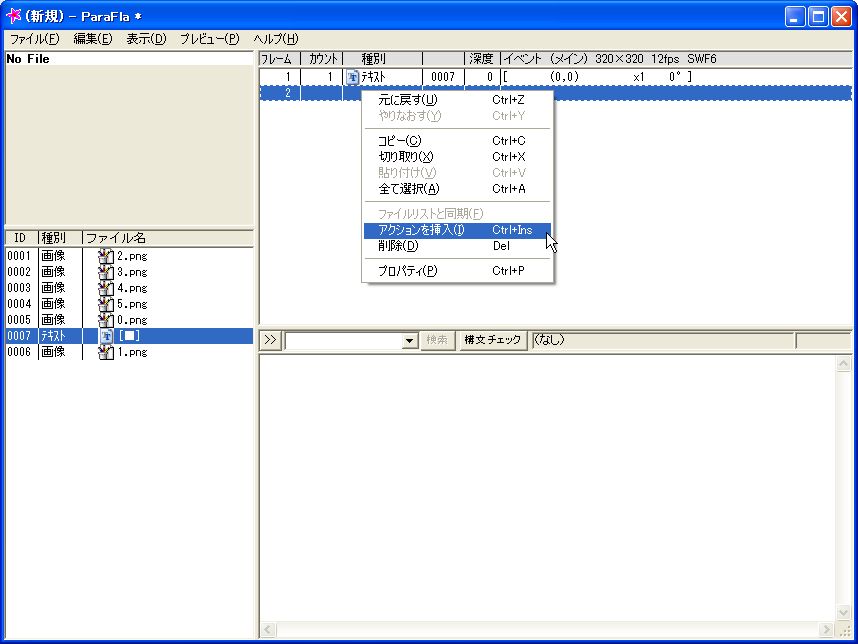
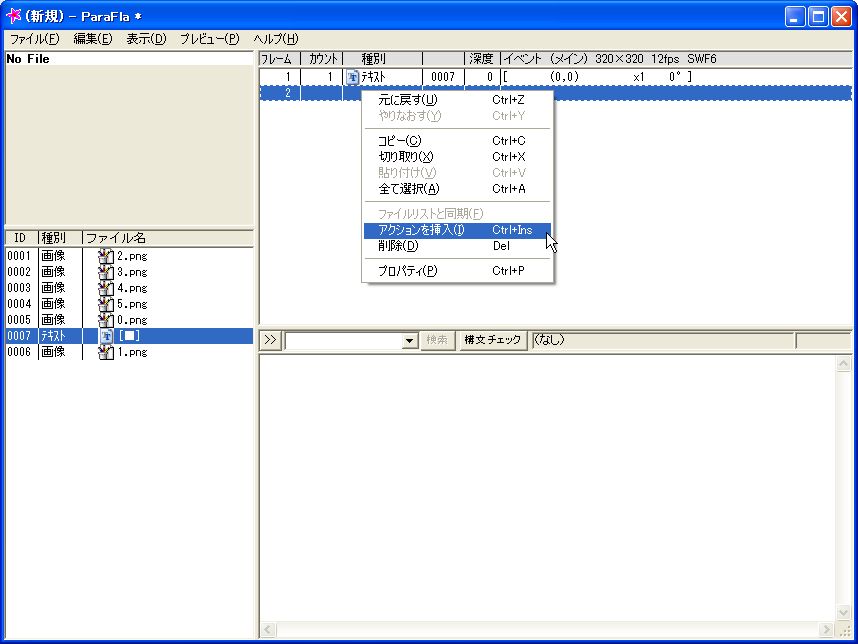
フレーム2を右クリックで「アクションを挿入」

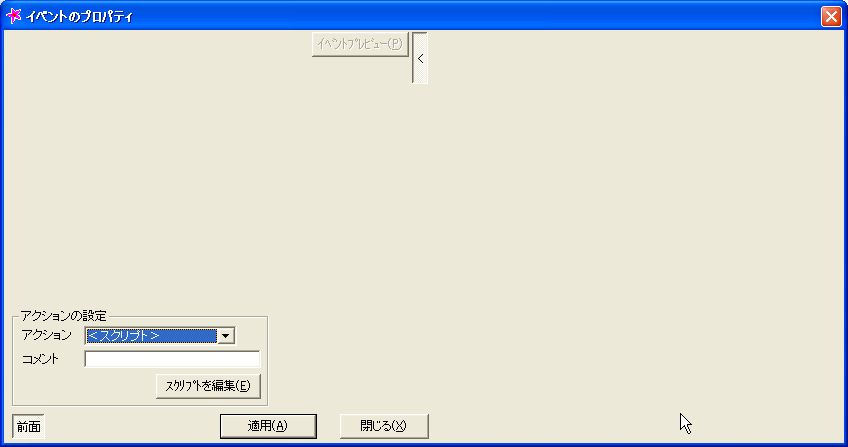
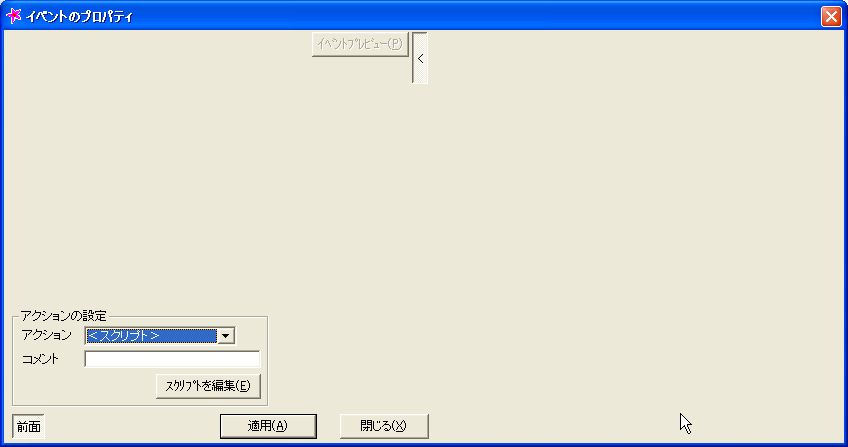
アクション欄は「<スクリプト>」というのを選んでおく。コメント欄は空欄でOK。「適用」を押す。

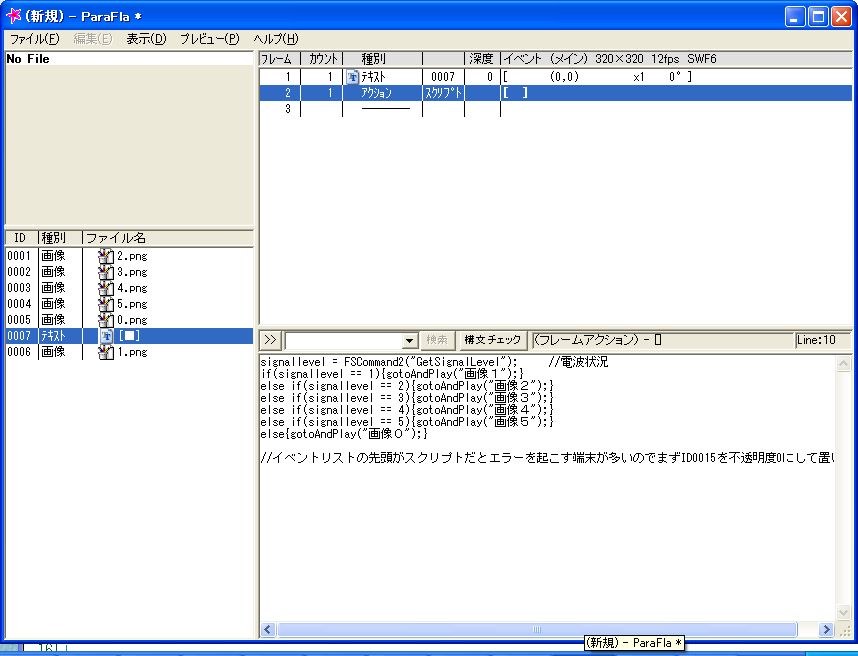
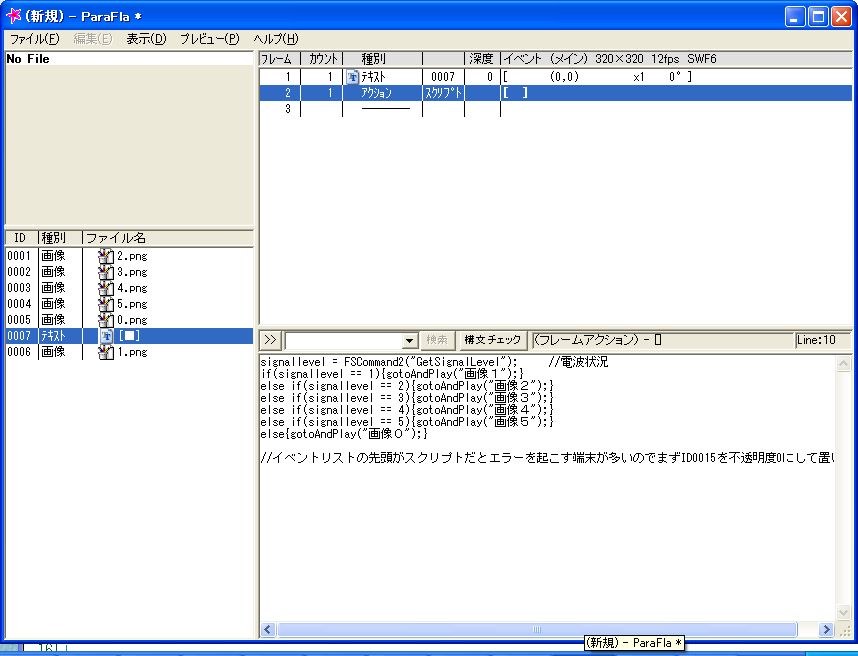
するとツールの下のスクリプト入力欄が入力可能になるのでこんな感じに入力。
するとこーなる。

フレーム3を右クリックで「アクションを挿入」
アクション欄は「ラベル設定」というのを選んでおく。ラベル名欄は「画像0」としておく。「適用」を押す。
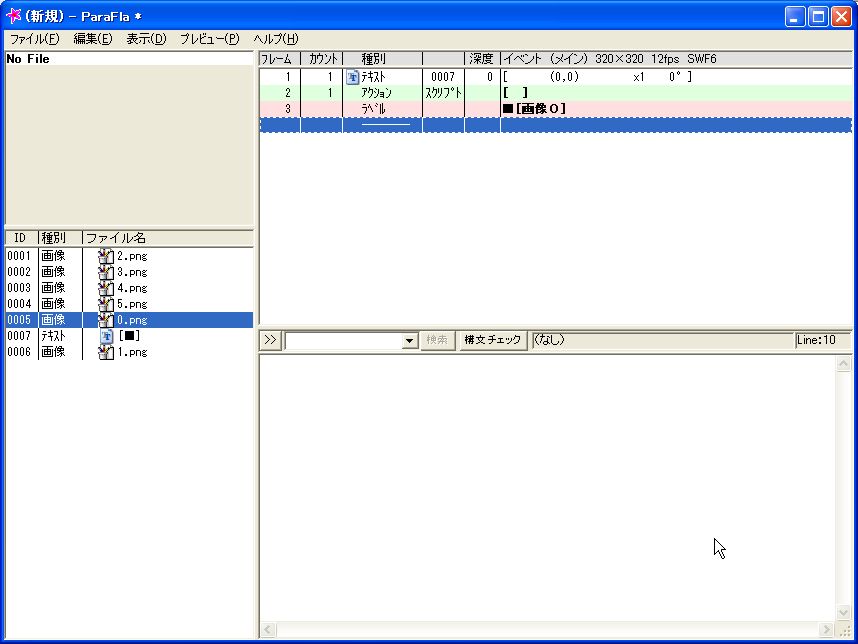
こんな風になる。

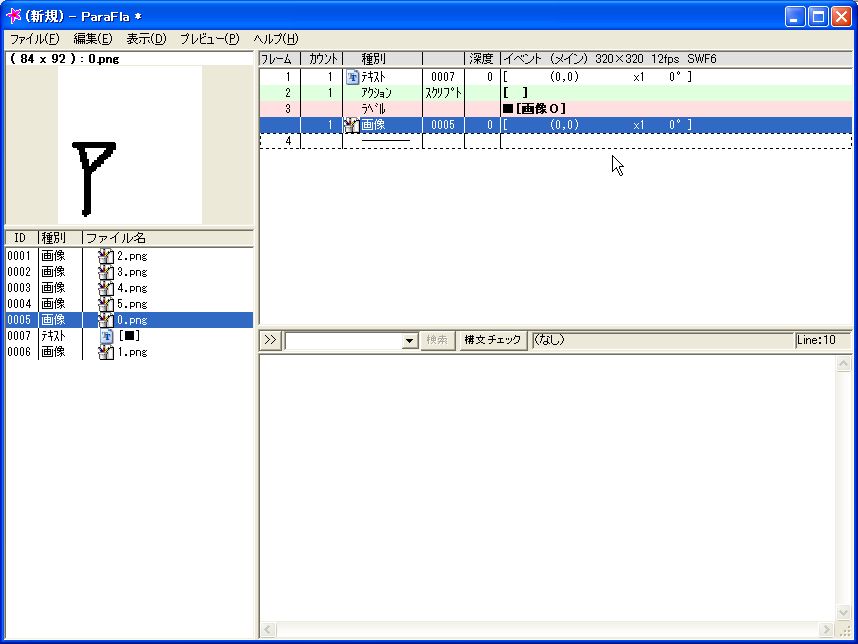
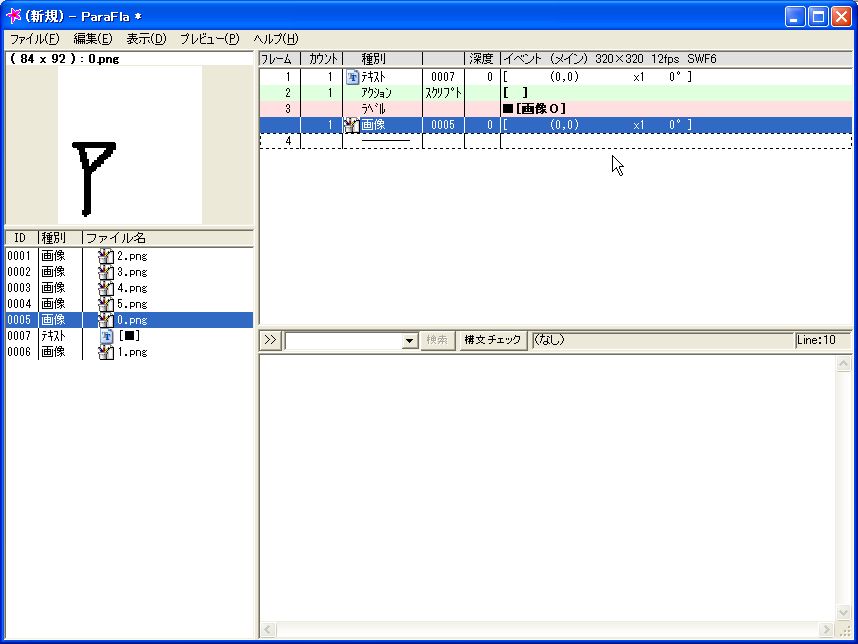
一番下の空のフレーム行を選んでおいてから、「画像0」に使うための画像「0.png」を「右クリック>イベントに追加」
するとこーなる。

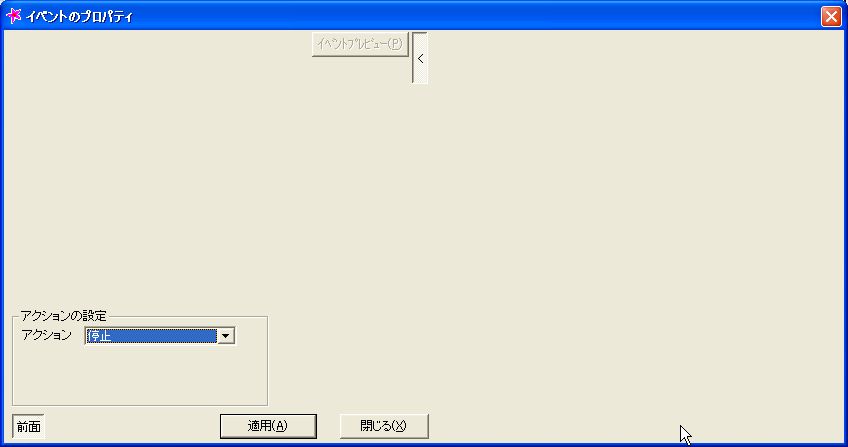
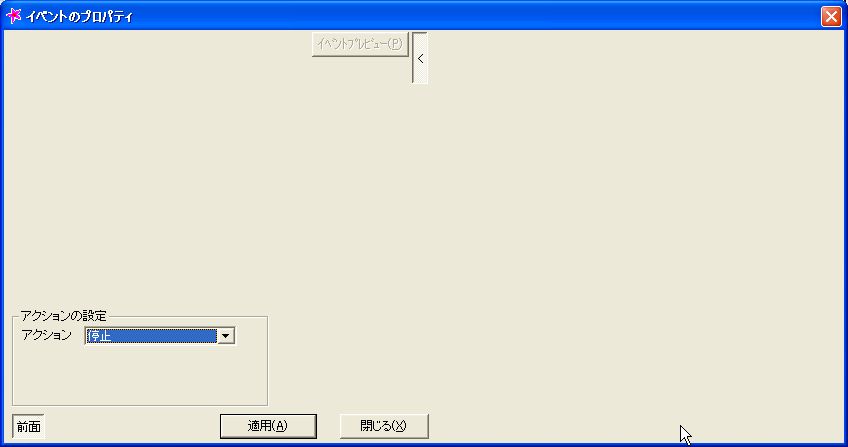
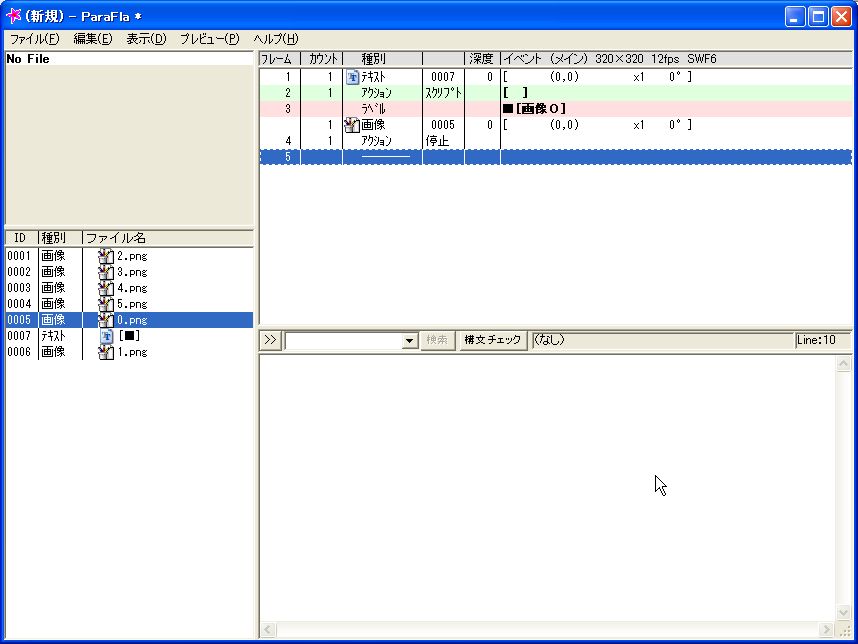
一番下のフレーム4を右クリックで「アクションを挿入」

アクション欄は「停止」を選ぶ。「適用」を押す。
するとこうなる。

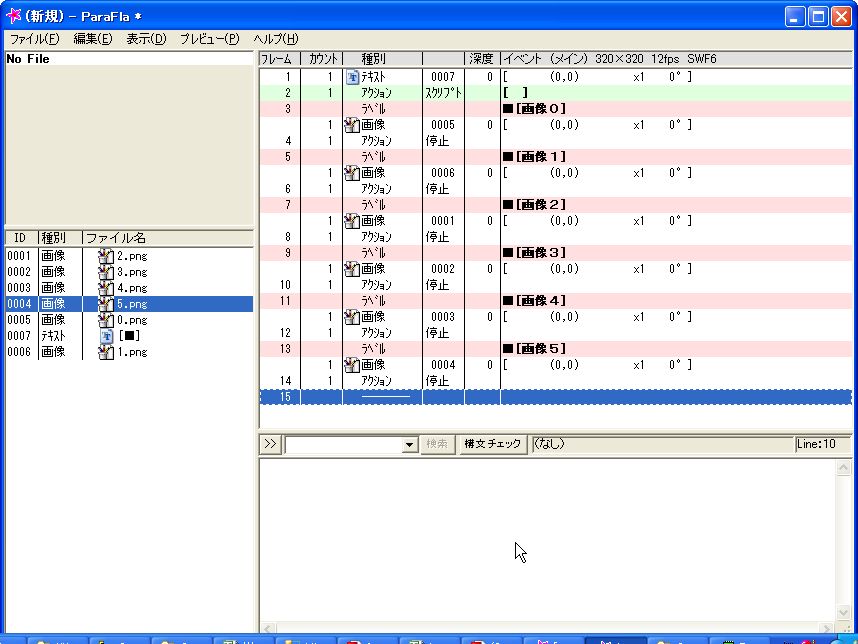
あとは同じ要領で「画像1」から「画像5」までを設定。
するとこうなる。

これでほぼ完成。
携帯用FlashはFlashLiteなので、「ファイル>プロジェクトのプロパティ」で「SWFバージョン」を「SWF4」にして「OK」する必要がある。
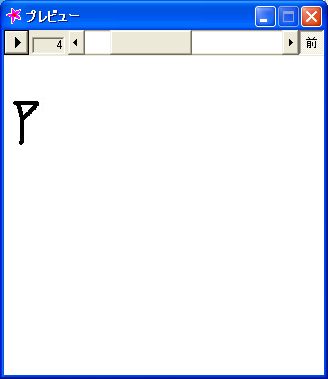
「プレビュー>プレビューウィンドウ」を押してみよう。
Falshがどんな風に動くかシミュレーションできる。
とはいえPC上だから、携帯用の電波強度取得なんてできない。
なのでスクリプトの「else{gotoAndPlay("画像0");}」が生きることになって「0.png」がプレビューされているはず。

「ファイル>SWFファイル生成」でいよいよFlashファイル作成。ファイル名は「f_i_denpa_1」とでもしておこう。
parafla上での作業内容はpflファイルとして保存できる。Flash修正を容易にするためにも保存しておこう。ファイル名は「f_i_denpa_1」とでもしておこう。
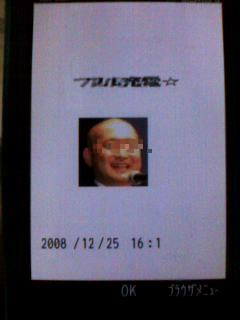
アップして実機で見てみる。
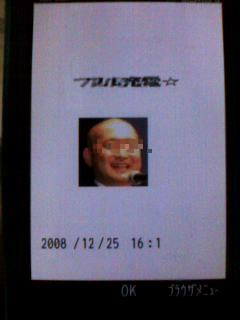
こんな感じ。

全然違う作品になっちゃってるよー!!(ガビーン!)
ソースコードを一切いじらず画像ファイル名も変えず、画像だけを差し替えるといろいろできるってことです(^^;;;
ちなみにコレは「喜久チャージ」(非公開^^;;)
マツケンによく似た某キャリアの社長。残量に合わせて顔が険しくなる。チャージすると30年前に・・・
以上は最低限の作業という感じ。
細かい見せ方は実際にいじっていろいろやってみるしかない。例えば画像を画面の中央に出す場合は、フレームの画像を開いて位置調整してやる必要がある。
2.電池残量を表示するFlashを作る。ついでに年月日と時刻も表示させてみる
サンプルを参考に、自作の絵を差し替えるレベルからスタートゥ!
Flashで使う画像を作ります。
こんな感じ。
充電中用の画像charging.png

フル充電用の画像full.png

残量2用の画像gage2.png

残量1用の画像gage1.png

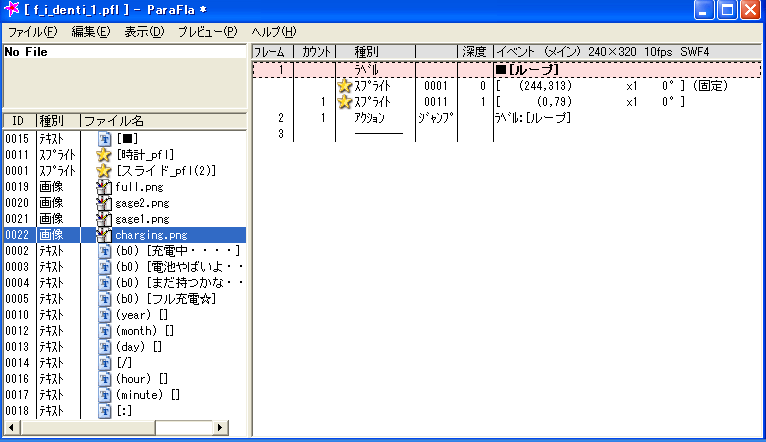
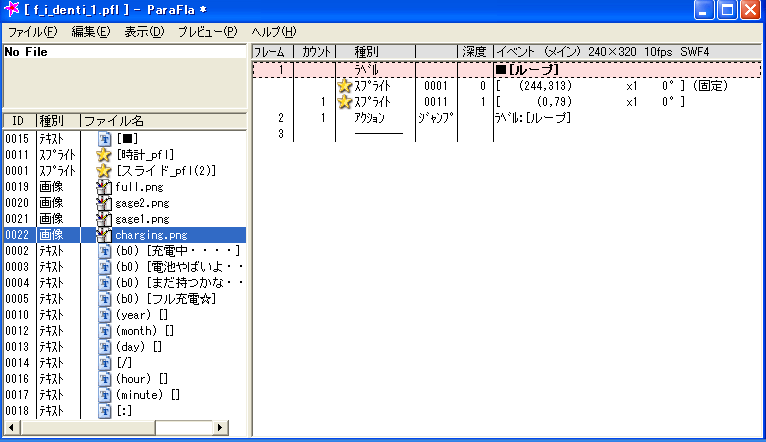
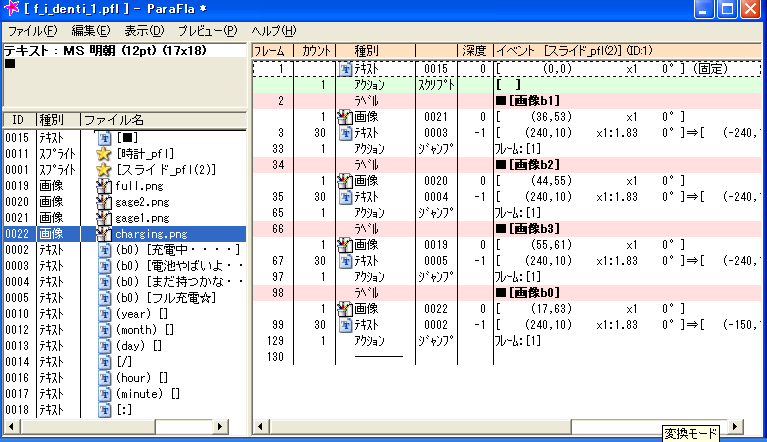
メインはこんな感じ。

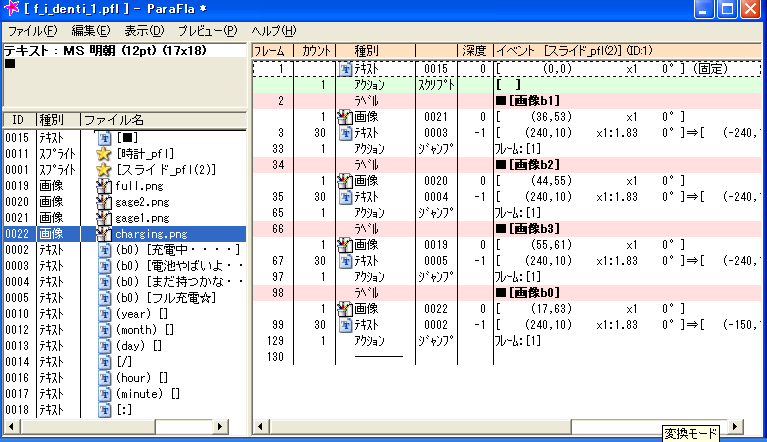
電池残量を見て画像を変えるスプライトはこんな感じ。

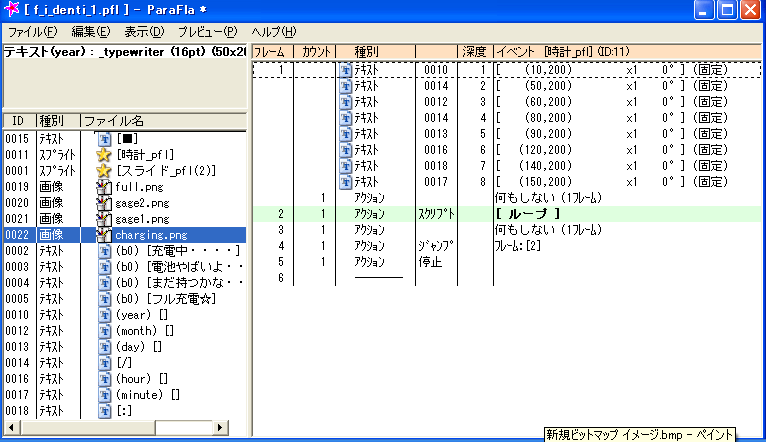
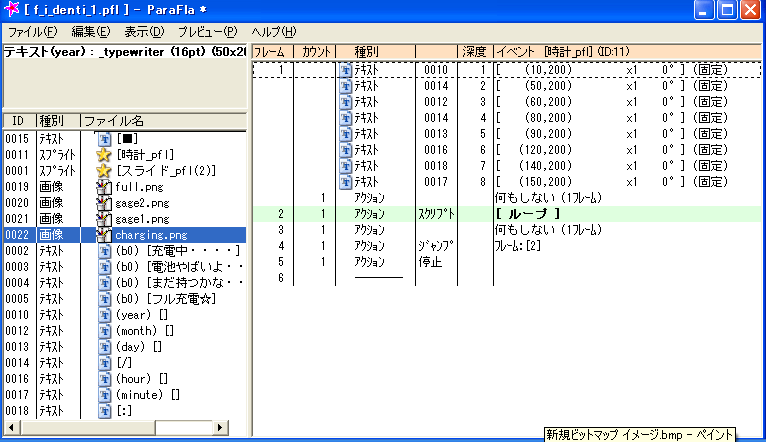
年月日と日時を取得するスプライトはこんな感じ。

ちなみに「電池残量」も「年月日日時」もそれぞれ単体ではサンプルが落ちていますが、それをえいやあで組み合わせたのはれさく。
なのでその辺を差し引いて見てやって下さい。
電池残量を見て画像を変えるスプライトのソースはこんな感じ。
年月日と日時を取得するスプライトのソースはこんな感じ。
3.ケータイでできるFlashゲームを作る
作りましたよ。
飛んでくる無数の靴を避けるゲームです。
ええ、公開する勇気はありません。
違う画像に差し替えつつ、もうちょっと解説を充実させてから公開かな。
(C)電波の杜